サイトやブログを運営している方、画像をアップするときはどうしていますか?
撮影した写真をそのままアップしていませんか?
サーバーの容量、ページの表示速度。これらを考えると、画像サイズは小さければ小さいほど良いです。
WordPressをお使いの方は画像圧縮プラグインも使用されている場合が多いと思いますが、私はそれにプラスしてMac用の「ImageOptom」という無料でインストールできる圧縮ソフトを使用しています。
簡単操作でとても使いやすく、かなりのサイズを圧縮してくれる優れモノ。
今回はこちらを紹介したいと思います。
画像圧縮ソフト「ImageOptim」
ImageOptimはドラッグ・ドロップという非常に簡単な操作で、1枚でも複数枚でもあっという間に画像サイズを小さくしてくれる優れモノ。JPEG、GIF、PNGの画像であればどれでも圧縮可能です。
設定次第で、メタ情報の削除のみも、画質を多少落としてサイズを大幅に削減することもできます。
App Storeに同名のアプリがありますが、今回ご紹介するのはそちらではありませんので要注意!
インストール方法
以下の公式サイト「ImageOptim」から「Download for Free」をクリック。

あとは画面の指示に従い(お使いのPCの「許可」等)、そのまま進めばインストールが完了です。
フリーソフトですので、全て無料で使うことができます。
使い方
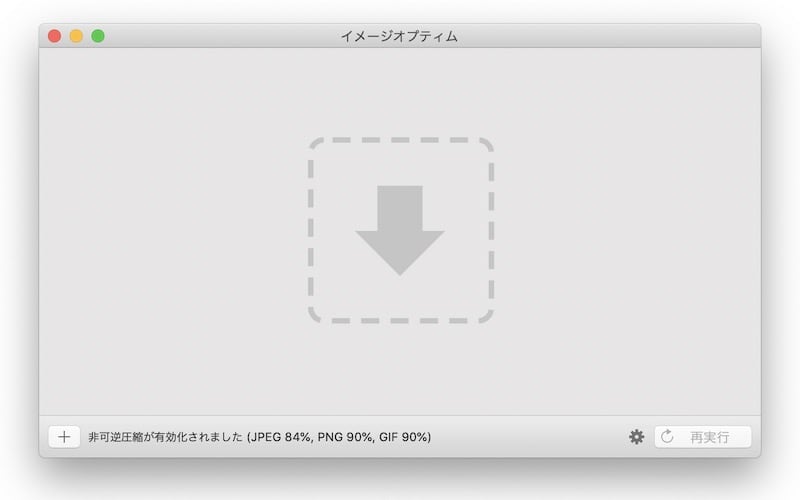
インストールしたImageOptimを開くと、こんな画面が開きます。

何も設定しなくても「メタ情報」の削除など圧縮してくれますが、しっかりサイズを小さくしたい場合は設定が必要です。
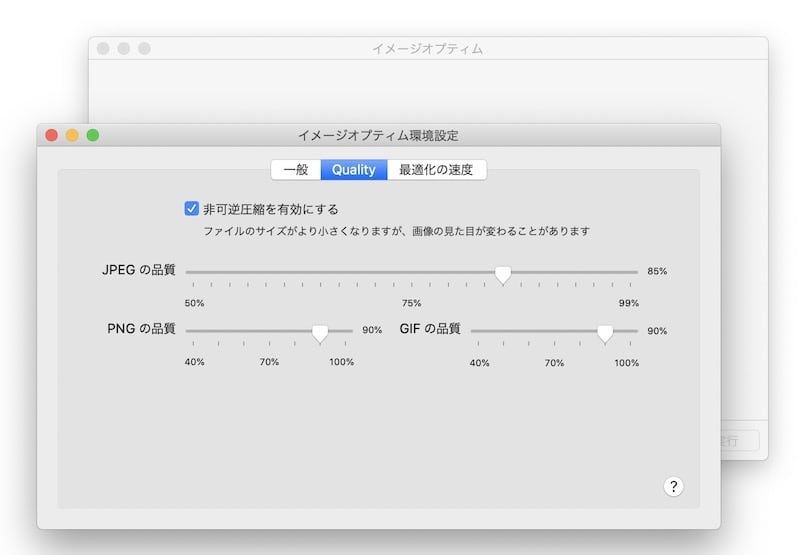
画面右下の歯車マークをクリックすると設定画面を開くことができます。

「非可逆圧縮を有効にする」にチェックを入れると、画像が多少荒くなりますが、より画像ファイルを小さくすることができます。
JPEG、GIF、PNGそれぞれに大してパーセンテージで設定が可能。高ければファイルサイズの削減は少しだけど画質は良く、低くすれば荒さが目立つけど大幅にサイズを小さくすることができます。
私の場合、ブログに載せるのにはほどほどの画質で良いので、大体品質は「75〜85」くらいの設定にしています。
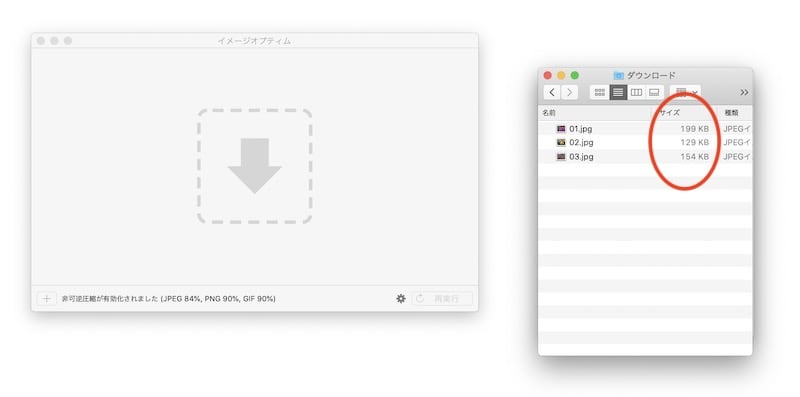
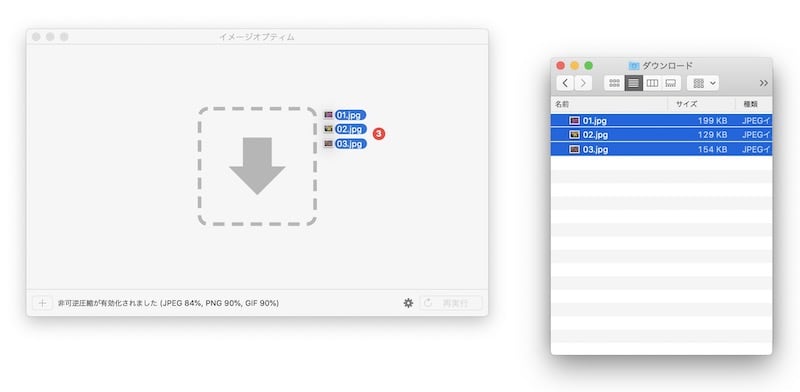
今回、「横800pixel」に一括リサイズした画像を3枚用意してみました。

元々の画像サイズは129KB〜199KBですね。
これらを全部選択した状態で、開いたImageOptimへドラッグ&ドロップします。

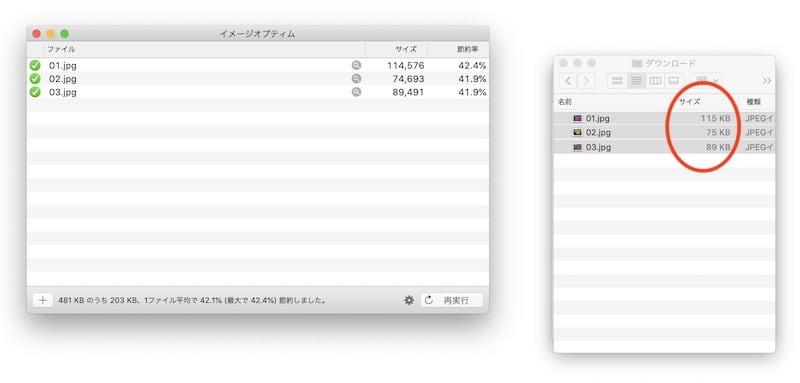
すると1秒もかからず、完了します。

ファイル左側にチェックマークがあれば成功。
ファイルのサイズが、75KB〜115KBまで、小さくなっていることがわかります。
このように、こちらのソフトを使えば元データがそのまま圧縮されるので、「圧縮した後にまた保存し直して……」という手間も要りません。このドラッグ&ドロップ作業のみで完結します。
そのため逆に、元データが変更されるのは困るという場合、オリジナルデータは事前に複製しておきましょう。もしも事前の複製を忘れた場合は、ゴミ箱にオリジナルデータが入っているので確認してみてくださいね。
失敗した場合
ファイル左側に「×マーク」が出た場合は、なんらかの理由で圧縮に失敗しています。
右下の「再実行」をクリックすれば、再び圧縮作業を行ってくれます。
再実行をしても失敗を繰り返す場合は、その画像が既に圧縮済みの可能性が高いので、品質バーを調整するなどして確認してみてくださいね。
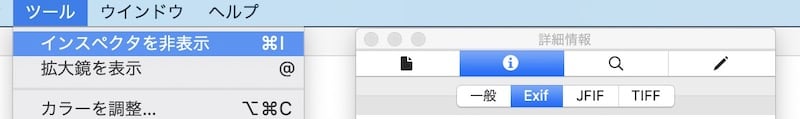
メタ情報が消えているかどうかは、画像を開いた状態で「ツール」>「インスペクタの表示」から確認することができます。

圧縮できれば「Exif」「TIFF」が消えるので、詳細情報にこれらが表示されていればメタ情報はまだ残っている状態です。
対応OSはMacのみ
こちらのImageOptimの対応OSは、現在Macのみ。
ただ、ImageOptimの公式サイトからLinuxやWindows向けのツールも紹介されています。
ImageOptim for various platforms
ImageOptim以外にも圧縮ソフトはたくさんあります。
一枚ずつの圧縮に特化したもの、複数の画像の圧縮に特化したものなど、自分のニーズに合った使いやすいソフトを探してみると良いですね。
画像を圧縮するって?
圧縮すると小さくなるのは何故かと言うと、「データを簡略化する」からです。
たとえば画像には目に見えているもの以外にも、「メタ情報」というものが保存されています。
どんなカメラで撮影したか、いつ撮影したのか、場所はどこなのか……そんな情報が残っているんですね。
これらのデータを削除し、解像度を変換したりして、画像が小さくなるんです。
圧縮率によっては画像が多少荒くなりますが、ブログにあまり高画質なものは正直必要ありませんよね。
圧縮するメリット
圧縮するメリットは、なんと言っても画像のサイズが小さくなることでサイト表示の高速化が見込めます。
画像サイズが大きければ大きいほど、その読み込みに時間がかかってしまいます。これが小さくなればすぐに表示されるようになります。
また、画像を保存するサーバーの容量も、画像サイズが小さくなればその分空きます。
洋服ダンスに例えると、分厚いコートは数着でいっぱいになってしまうけど、薄いTシャツならたくさん入れることができますね。サーバーの容量にも制限がありますから、画像サイズは小さいに超したことがありません。
さらに昨今、世間では様々なやり口で個人情報を読み取られることが問題になっています。
写真の「メタ情報」も、個人情報を探ることができる情報。自宅で撮った写真をアップし、その写真に「GPSの撮影地情報」が載ったままになっていたら……リスク管理の意味でも、せめて「メタ情報」の削除は行った方が良さそうです。
圧縮するデメリット
圧縮するデメリットはやはり、品質を下げれば特に、画質が荒くなってしまうこと。
ブログやサイトに載せるものは、印刷物ほどのクオリティは必要ないかなと思いますが、たとえば芸術的な写真がメインでどうしてもクオリティを下げたくない場合もあるかもしれません。
それでもやはり、リスクから身を守るためにも、メタ情報の削除程度はオススメします。
まとめ
私がスマホで撮影した写真は平均で大体4MBもサイズがあります。
私は写真中心に載せているブログを別に運営しているのですが、多いときは一記事に20枚前後の写真を載せることも。リサイズも圧縮もせずに全部そのまま載せるとなると、あっという間にサーバーの容量が足りなくなってしまいますし、ページの重さもとんでもないことになってしまいます。
読み込みや表示に時間がかかってしまうと、せっかくサイトに来てくれた人も「やっぱりいいや」「別のページを見よう」と帰ってしまいます。結果、離脱率や直帰率が上がってしまい、サイト評価が下がってしまう可能性も少なくありません。
気になっている方は、一度画像のサイズを見直してみてはいかがでしょうか?
※記事掲載時の情報ですので、更新その他で機能などが変更になっている可能性がございます。

