WordPressで作成するブログで人気のテーマ「Luxeritas(ルクセリタス)」。
今表示いただいているブログは、現在こそ別テーマで作成していますが、とても長い間お世話になりました。私は本ブログ以外にも複数ブログを運営していますが、そのうちいくつかは、引き続き今も当ブログ以外にも使っています。
有料テーマに引けを取らない、とにかく高機能なテーマです。
そんなわけでLuxeritasのカスタマイズ歴も、なかなかな年数となってきました。
今回は備忘録として、「パンくずリスト(パンくずリンク)をTOPページから非表示にする方法」を記します。
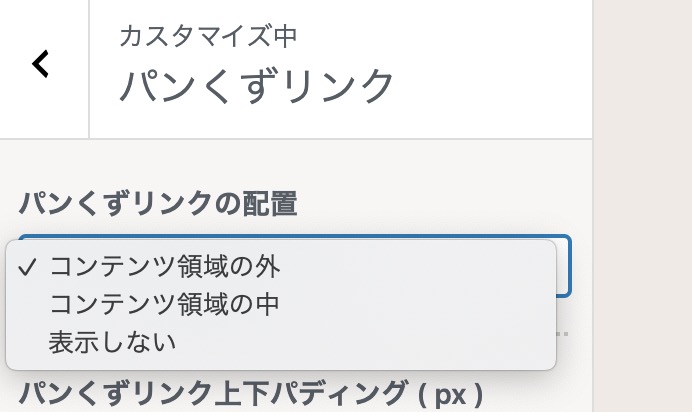
パンくずリストを「コンテンツ領域の外」と「コンテンツ領域の中」どちらに表示させているかでそれぞれ記述するCSSが異なるので、ちょっと注意が必要です。
Luxeritasのパンくずリスト
Luxeritasでパンくずリストの表示についての設定は、「外観カスタマイズ>パンくずリンク」から行うことができます。

こちらで設定したものは全ページに反映されます。
ページごとの非表示などは現時点でできないため、トップページからは非表示にしたいという場合は「追加CSS」でカスタマイズする必要があります。
「コンテンツ領域の外」の場合
パンくずリンクをコンテンツ領域の外の表示に設定した場合は、「外観カスタマイズ>追加CSS」に以下の記述を加えます。
.home .container #breadcrumb {
display: none !important;
} css
.home .container #breadcrumb {display: none !important;}
「!important」宣言で優先順位を上げないと反映されないので、注意。
「コンテンツ領域の中」の場合
パンくずリンクをコンテンツ領域の中に設定した場合は、同様に「外観カスタマイズ>追加CSS」に以下の記述を加えます。
css
.home #breadcrumb-box {display: none;}
こちらは「!important」なしで反映されましたが、もし消えなければ付けると反映されるのではないかと思います。
ちなみに「コンテンツ領域の外」と同じCSSを記述した場合も、パンくずリンク自体は非表示になります。ただし、パンくずリンクが入る枠線のみ残ってしまうので注意です。

TOPのパンくずリンク非表示によるSEOの問題は?
パンくずリンクはユーザビリティにもSEOにも良いとされています。
検索で入ってきたユーザーが「今このサイトのどこにいるのか」がひと目で分かるし、関連する他の記事に興味を持った場合は一つ上の階層へ移動することで、ユーザーが求める情報を探すことができますよね。
また、SEOにおいてはクローラーが巡回しやすくなるため、検索エンジンへの表示もよい影響があると言われています。そのため基本的にパンくずリンクは表示させた方が良いのです。
ただし、トップページの場合は階層がありません。表示も「ホーム」のみなので、ユーザーにとってもクローラーにとっても、意味をなすものではありません。
そのため、トップページのパンくずリンクは「いれてもいれなくても問題はない」のです。
入れた方がサイト全体の統一感が出る、無い方がデザインが良くなるなど、場合によって決めて良いかと思います。
まとめ
当ブログでLuxeritas使用時は元々「コンテンツ領域の外」に出していたパンくずリンク。そのときはトップページに表示されていても気になりませんでした。しかしカスタマイズ時にページ上部のゴチャゴチャ感が気になり、「コンテンツ領域の中」に表示を変更したところ、トップページの際立つパンくずリンクの存在感が少し気になったため、非表示にしました。
カスタマイズを続けるのでまた表示させることになるかもしれませんが、現時点ではスッキリして非常に満足しています。

