ブログで記事・資料・ポスター・名刺など、様々なものを作るときに「QRコードを貼りたいな……」と思ったことはありませんか?
今回は登録やダウンロード等が一切不要、私も使っているwebブラウザ上だけで簡単に扱える便利なツールをご紹介します。
おすすめのQRコード作成ツール
私が使っているQRコード作成ツールはこちら。
QRコード 作成/株式会社インフォリオ
作成自体はURLを入れてボタンを押すだけ。ほんの一瞬で作成が可能です。
また手軽に作れるだけでなく、QRコードの真ん中にアイコンを入れたり、丸みを帯びたQRコードにしたり色を変えたり、カスタマイズ性もあるんですよ。
普通のQRコードを作り方
まず上記URLへアクセスし、ページ真ん中の「さっそく作る」をクリックします。
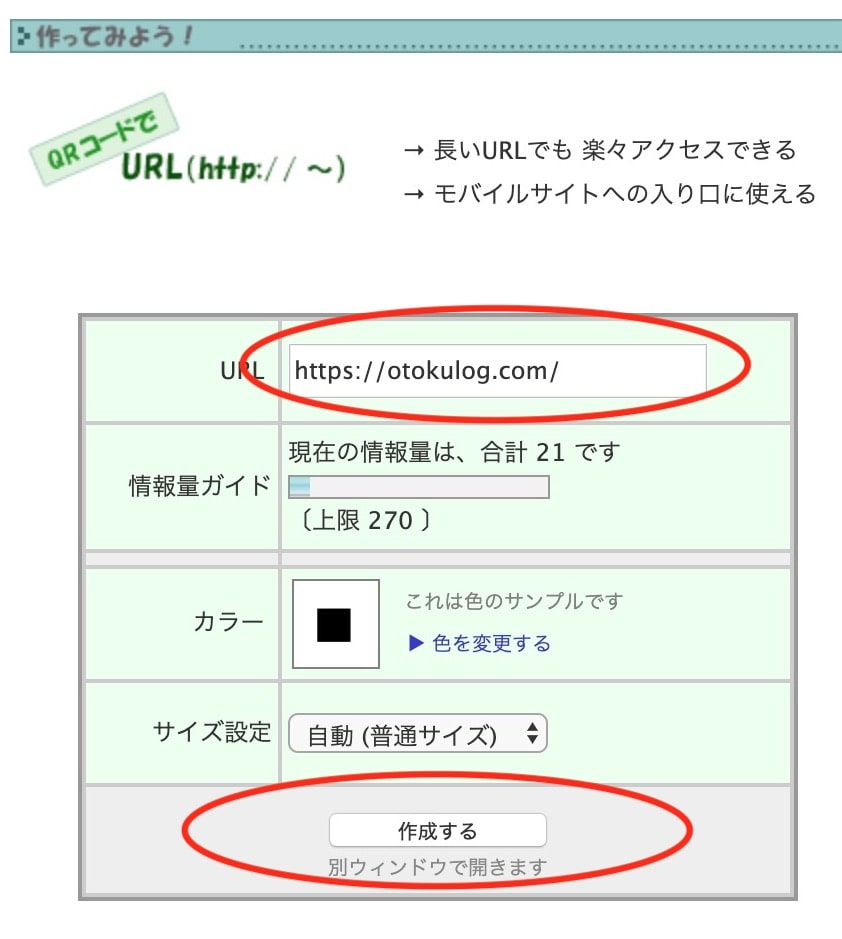
いくつか項目がありますが、普通のQRコードを作る場合は、一番上の「URL」します。

URLを入力して「作成する」を押せば、もうこれだけ。
白地に黒の一般的なQRコードが作成されます。
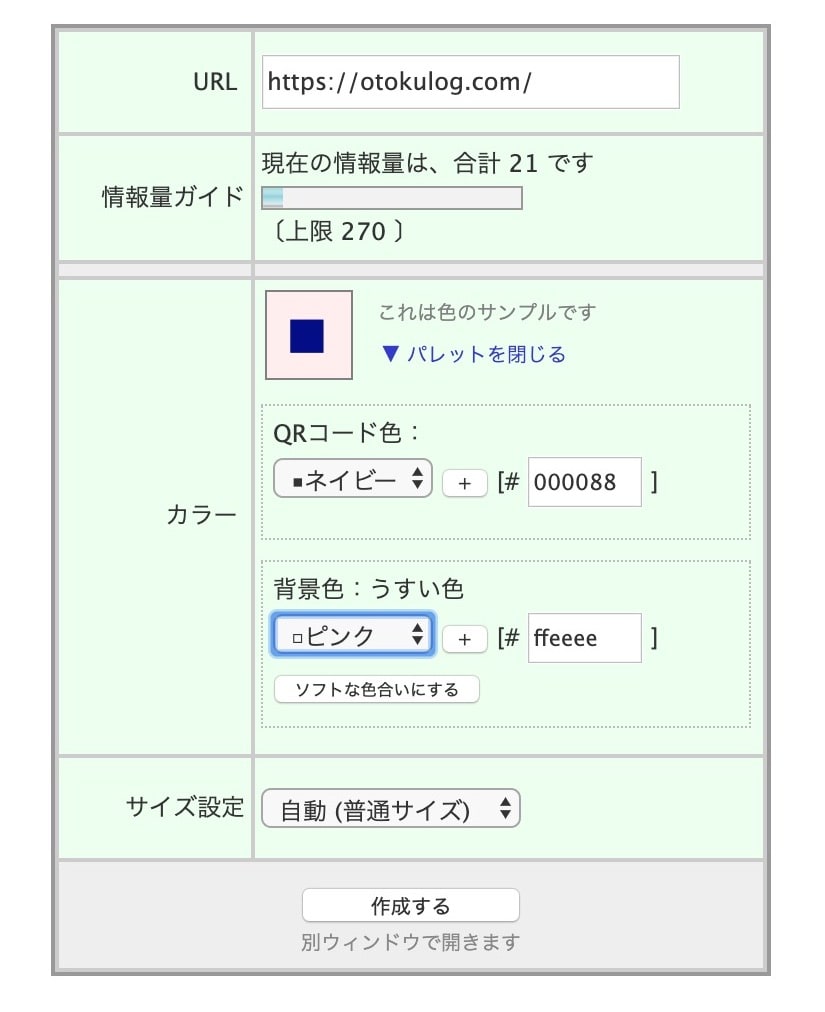
カラーを変更する場合は「カラー」のところの「色を変更する」を選択。

16進数で色を指定することもできるので、お好みのQRコードを作成することができます。
注意点としては、しっかり読み込めるようにするため、QRコード色と背景色が紛らわしくならないよう、コントラスト比を高くすることです。
たとえば白い背景に薄いグレーのQRコードでは、いかに最新のスマホカメラをもってしても読み込めない可能性があります。

今お読みいただいているこのブログメディア「オトクログ。」の、トップページのQRコードを作ってみました。
わかりやすいように、QRコード色をネイビー、背景色をピンクにしてみました。

パソコンからご覧いただいている方は、ぜひ一度読み込んで試してみてくださいね。
アイコンを真ん中に入れたQRコードの作り方
続いて、真ん中にアイコンを入れた可愛いQRコードを作ります。
トップページの「さっそく作る」から、今度は「絵入り、文字入りのQRコード」を選択します。

先ほどとは違い、ステップが増えています。
と言っても、アイコンを選択する工程が増えただけです。
まずはURLを入力し、決定を選択します。

スクロールしてステップ2へ。
QRコードの形や、真ん中に入れるアイコンやイラストを選択します。
「favicon」はwebサイト自体のアイコンです。
こちらを選ぶことで、オリジナリティ溢れるQRコードを作成することが可能です。
選択するだけで、5秒ほど待てば自動で読み込んでくれるハイテクな動作です。
私はまだ当サイトのfaviconを用意していないので、アイコンからHPを表す家アイコンを選びました。

アイコンは色も選択可能。
QRコード色の同じ色もシンプルでカッコイイですが、今回はわかりやすく赤にしてみましたよ。

あっという間にできました!
こちらもパソコンからご覧いただいている方は、ぜひ一度読み込んで確かめてみてくださいね。
その他にも多機能なツール
他にも、メールの件名や本文を設定したメール作成用リンク、作成した後でもリンク先を変更できる可変QRなど、かなり高機能なQRコードを作成することができるツールです。
株式会社が作っているツールなので、ちょっと安心もできますよね。
累積QRコード作成数が、なんと2019年6月に5000万件を超えられたそうです。
実績のあるwebツールなので、とってもおすすめです。
QRコード設置のよいところ
webサイトを運営されている方、PCで見ている訪問者に「スマホでも見てほしいな」と考えたことはありませんか?
紙媒体で資料を作成されている方、「お客様向けの印刷資料にURLを載せてるけど、打ち込んでいただくのは面倒だろうし、簡単にアクセスしてもらいたいな」と考えたことはありませんか?
名刺やポスターを作る時、「見てくれた人がサッとアクセスできたらいいのにな」と思うことはありませんか?
これらを解決するのは、言わずと知れたQRコードです。
少し前はスマホにわざわざQRコードリーダーのアプリを入れる必要がありましたが、今やスマホに元々入っているデフォルトのカメラでも、その役割を果たしてくれます。
つまり、スマホを持っている方であればカメラを向けるだけでURLを読み込むことができる時代になりました。
カメラを向けるだけなので、アクセスする側はとても楽チン。
PCからわざわざアドレスを送ったり、わざわざURLを打ち込む必要がないので、必然的に「アクセスしてみようかな」と思ってもらえる確率が上がります。
つまり、HPのアクセスアップも見込めるんです。この機会にぜひ、QRコードを作成してみてはいかがでしょうか。